photoshop collage tutorial multiple images
By now, most of us are familiar with the variety of collage apps online and on our smartphones.
But do you ever wonder how to make a collage in Photoshop? It's easier than you think and we'll show you how to do it.



Step 1 – Select Your Photos
Once you finish choosing the theme of your project, you need to select the pictures you will include in it—double-click on the Photoshop icon on your desktop to open Photoshop first.
Often, five to seven photos will be enough. But you can always add more if you want.
Your aim is to tell a story with your photos that you could not show with just a single image. Too few photos will not convey enough feeling. Meanwhile, cramming too many images will make everything confusing.
A careful choice of which photos to use is the key to creating harmonious visuals. Include wide, medium, and close up images. This combination provides a viewer with various perspectives on your subject.
But remember it's not a hard and fast rule. You can always break it as long as you maintain your theme.

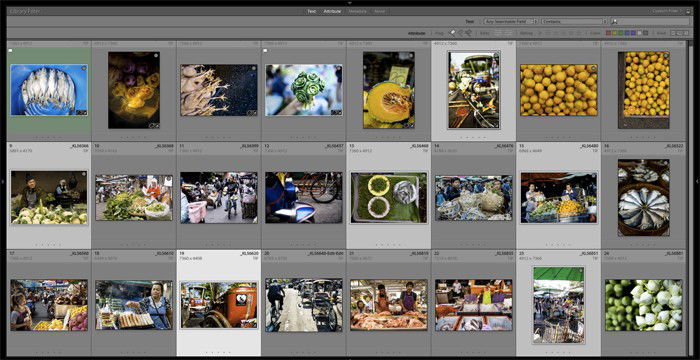
To illustrate the details of this project, I selected a series of photographs from the Muang Mai market in Thailand.
I had 24 photographs in my folder and narrowed my choice down to 13. After that, I discarded even more until I reached the final six. My collection includes wide, medium, and close up photos and some vertical and horizontal images.
When you choose your photos, look for images with similar colours and shapes in them. These common elements will help give your photo collage for Photoshop more cohesion.
At this stage, you do not have to choose your final images. Having eight or ten or more will give you some flexibility when you begin your layout.
At the same time, don't select too many, though, as this can inhibit your progress.

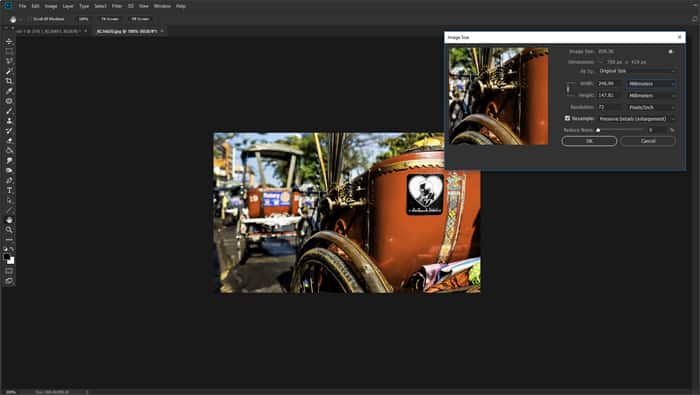
Step 2 – Resize Your Photos
Now you need to resize your photos. Using them at full resolution is not necessary and will possibly slow your computer down.
Think about how you will display your finished photo collage. If you are going to print it to hang on a wall or put in an album, your photos will need to be large.
If you are going only to share your collage on social media, you can make your files smaller. For print, set the resolution to 300 PPI. For use only on a monitor, set the resolution to 72 PPI.
Decide the dimensions you want to print your photo collage and calculate the size for the images. Then make them 30% larger. Making them bigger than you need will give you some flexibility to resize them later if you need to.
I sized my photos to be 700 pixels on the long side, which is 247 mm at 72 PPI.

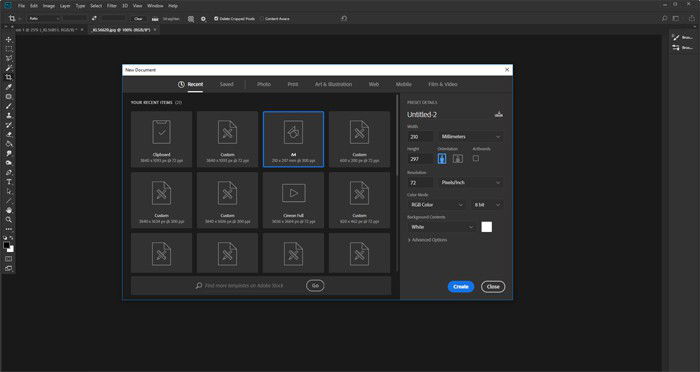
Step 3 – Create a New File in Photoshop
Open the 'New Document' panel in Photoshop and choose a preset or create a custom document. You do not need to be precise as you can always crop it or add your canvas size later.
What's crucial is to create a new document with the right resolution. It has to have the same dimensions you used when resizing your photos in Step 2.
For my document, I chose a horizontal A4 size at 72 PPI. It will be suitable for use on a website.

Step 4 – Add Your Photos to Your New File
There are many ways you can add photos to your document. I find the best method is to open the folder they are in and drag and drop them onto your document canvas.
Doing so automatically turns them into Photoshop Smart Objects.
Resizing a smart object is nondestructive. You can also skew, rotate, warp, or apply any transform without ruining the quality. Just remember that you need to rasterize smart objects before you can perform any pixel editing on them.
If you want to clone something out, dodge, burn, or brush, you need to right-click on the layer and choose 'Rasterize Layer'.
It's best to complete editing the photos first before you resize and import them.
To make it easier to see the photos you are placing, hide the ones you have not yet put into position.
Turn each new layer on as you come to add it to your layout.

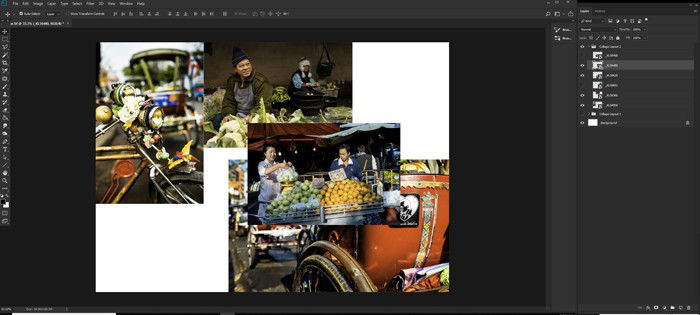
Step 5 – Position Your Photos on Your Collage Canvas
Select your move tool, then click and drag the photos into position. You may need to experiment with this to get it looking the way you want it. You can rearrange overlapping photos so they stack the way you want them to.
When you have one file under another, and you want to see it on top, click on its layer in the 'Layers Panel'. You can then drag the layer upwards. Place it higher in the order than the photo that was overlapping it.
Arranging and positioning your photos can be time-consuming. To experiment with different layouts, start a new group with your pictures in the 'Layers Panel'.
To do this, click the 'Create New Group' icon at the bottom of the 'Layers Panel'. Name your group. Then select all the layers with your photos and drag them into the folder you created.
Now you can duplicate the folder, which will copy all the layers – right-click on the group icon and select 'Duplicate Group'. Collapse one of the groups and hide it from view then start repositioning your photos again.
You can duplicate a group as many times as you want. Collapsing them and hiding them from view makes the new group easier to manage.
Tweak the positions and image sizes of each one until you are happy with the new image.

Step 6 – Add Borders to Your Photos
An option you might like to try is adding borders to your photos. Doing so makes your collage look like old-style printed photos.
Select one of your photos, from the fx icon at the bottom of your 'Layers Panel', select 'Stroke'. In the 'Layer Style' window that opens, adjust the size, position, opacity, and color.
For this version of my Photoshop collage, I made my borders white and 25 pixels wide at 100% opacity. I then positioned them on the outside of the photo edge.
You can add a border to each photo individually if you want to make them unique to each photo.
If you want the borders all the same, right-click on the layer where you added the stroke and click 'Copy Layer Style'.
Now, select all the other photo layers, right-click, and choose 'Paste Layer Style'. You can add the stroke you created on the first layer to each of your photos.

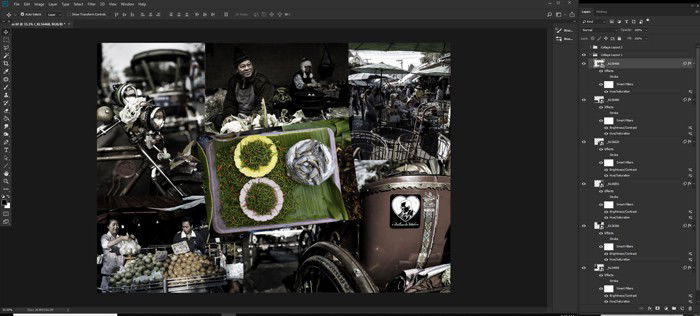
Step 7 – Adjust the Background Layer Color
You may be happy with the way your montage is looking at this stage. But you might like to experiment and fine-tune your photo collage a little more.
Click on the background image layer and try changing the colour or adding a gradient. The background should support, not overpower, your photos.
Pick a color that's prominent in your photo collage and make this your new background colour.
You can also keep the background white, or add a white border around your images.

Conclusion
Using Photoshop to create a photo collage may seem daunting at first. But once you learn the details of the process, you'll see that the steps are quite simple and easy to understand.
What makes Photoshop different from any other collage maker app is that it's endlessly customisable. You can create all sorts of variations and not worry about seeing another version of it anywhere else. So go ahead and give it a try!
Eager to learn more about different post-processing techniques? Why not check out our course Effortless Editing with Lightroom next!
photoshop collage tutorial multiple images
Source: https://expertphotography.com/how-to-make-a-collage-in-photoshop/
Posted by: shepardthalow.blogspot.com

0 Response to "photoshop collage tutorial multiple images"
Post a Comment